# Images
- iPad Apps Adobe Fresco and GoodNote exports in
pdfformat- I want
svgformat. Saves data sent over network
- I want
- Inkscape can make svg's
- HOw to capture screenshots in svg format?
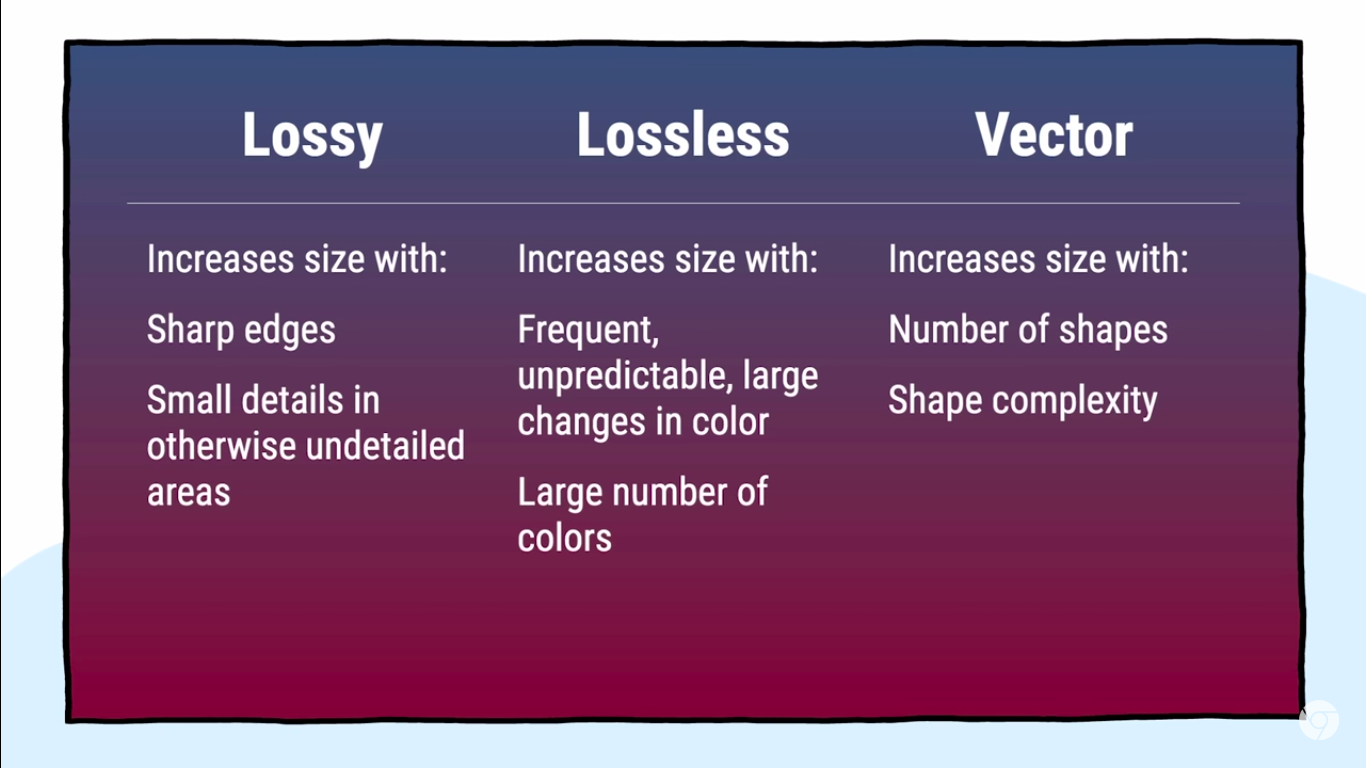
- Lossy formats
jpeg,jpg - Lossless image formats.
png,gif - New webP format
- convert
png,jpegtowebp - https://developers.google.com/speed/webp/download
- convert
# Burning questions
| Filetype | Size | Quality Remark |
|---|---|---|
| png | 83.2kb | decent |
| svg | 114.2kb | decent |
Caputure screenshots directly in SVG?
# WebP
- One of the newer image formats designed by google
- High-quality transparent or non transparent images
- webP browser support
- Create image fallback in case webP format is not supported. eg, IE
# Why use Vector Images
- Looks better on bigger displays,
- Raster images as per design are made to be of fixed dimensions and details and do not scale
- Smaller data than full bitmap image
# Raster to Vector Image converter tools
Pixels
Bit depth
- jpeg images are already 8-bit. Details are already lost
- Use raw format for better manupulation
# Raster Formats
- gif
- png
- tiff
- data URI format
data:[<mime type>][;charset=<charset>][;base64],<encoded data>

# Vector Formats
- svg
# Inkscape
Doesnt traces the image, just embed the raster content into vector elements. We do not get the advantage
How do we circumvent this problem?
potrace
# Image Compression Techniques
# How do computers store image?
as
Unicode encoding
What we as a specie can accompilish
Transistor , Wheel, Fire
4 Billion transistor inside a 2x2 CPU chip
It takes about 400,000 transistors in our computer to render a image on screen. This is how hard your computer works
# Postscript
- Programming language develpoped by adobe
- big languauge with 400 operators in all
- Far more than 2 dimensional graphics language
- Turining complete language
- Interpreted languague
- like python, javascript, bash
- stack based
- Ghostscript
- is GNU interpreter for postscript
# Resources
← Changelog Philosophy →