VuePress generates pre-rendered static HTML for each page, and runs as an SPA once a page is loaded.
# vuepress-blog
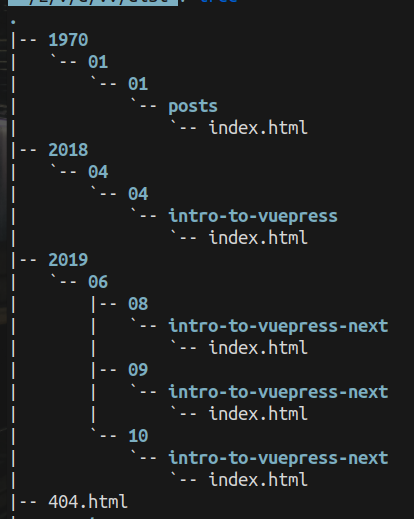
After setting the dirname to blog directory
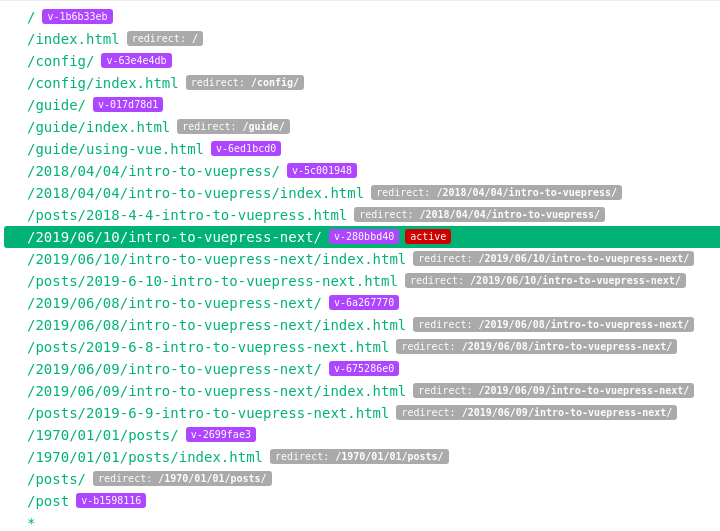
http://localhost:8080/2019/06/08/intro-to-vuepress-next/

How to assign LAyouts to new blog pages?
themedirectory to create a new theme with Layout.vue- will override default theme
http://localhost:8080/1970/01/01/posts/
debug vue routes using vue devtools - routes
- pagination layout in pagition setting section
- links to posts and control length
nullon other pages
// vuepress-plugin-blog configuration
[
'@vuepress/blog',
{
directories: [
{
// Unique ID of current classification
id: 'post',
// Target directory
dirname: 'posts',
// Path of the `entry page` (or `list page`)
path: '/post/',
layout: 'IndexPost',
itemLayout: 'PagePost',
itemPermalink: '/post/:year/:month/:day/:slug',
// Pagination
pagination: {
lengthPerPage: 2,
prevText: 'Prev',
nextText: 'Next',
layout: 'PagePost',
},
},
],
},
],
Filter blog post pages
<template>
<ol>
<li v-for="item in filteredPosts" :key="item.title">
<a href="item.regularPath">
{{ item.title }}
</a>
</li>
</ol>
</template>
<script>
export default {
data: () => ({
title: "Post Index Layout",
postsDir: "posts",
}),
computed: {
filteredPosts() {
let posts = []
const pattern = new RegExp(this.postsDir, 'gi');
this.$site.pages.filter((page) => {
if (page.regularPath.match(pattern)) {
posts.push(page)
}
});
console.log(typeof posts, posts);
return posts
},
},
};
</script>

# Resources
- https://github.com/ulivz/70-lines-of-vuepress-blog-theme/blob/master/index.js
- https://github.com/ulivz/70-lines-of-vuepress-blog-theme/blob/master/layouts/Layout.vue
# Blog theme vs default theme
# Blog Theme
- Blog theme doesnt add prev and next page links to $pages
- default theme takes that information from sidebar
- And sidebar is either populatted by user with hand, or using a plugin which uses directory structure
- Prebuilt classification system and pagination API
- https://github.com/vuejs/vuepress/issues/36#issuecomment-498633025
# Default Theme
- Could remove sidebar to mimic appearence in blog theme
- Still may be hard to implement server side pagination API
- Doenst have prebuilt tags to page
- Use lodash filter functions to generate more page classifications and taxonomies
- input
this.$site.pagesand generate taxonomies
- HOC - Higher Order Components, component Inheritance
- https://stackoverflow.com/questions/57172350/vuepress-theme-inheritance-setup/62397655#62397655
# Resources
- https://github.com/vuejs/vuepress/releases
- https://stackoverflow.com/questions/57172350/vuepress-theme-inheritance-setup
- https://medium.com/@_ulivz/intro-to-vuepress-1-x-7e2b7885f95f
- https://github.com/vuejs/ui
# Pagination
- https://jasonwatmore.com/post/2018/08/07/javascript-pure-pagination-logic-in-vanilla-js-typescript#:~:text=JavaScript Paginate Function Usage,per page, defaults to 10
- https://github.com/Yubisaki/vuepress-plugin-pagination
- https://github.com/vuepress-reco/vuepress-theme-reco/tree/develop/packages/%40vuepress-reco/vuepress-plugin-pagation
- https://www.jordonbaade.com/blog/blogging-vuepress-default-theme/#an-example-blog-post
# Vuepress
- All images in
publicfolder - Documentation websites, present how to write code
- Google Analytics
READNE.mdtranslates toindex.html- How do we get a Sidebar?
- vuepress is still a SPA
- navigating inside the same application, faster
- same goodie for SEO
- vuejs - frontend framework
- uses vue SSR server side rendering capabilities to genetate HTML
- runs both on server and client
- vuepress skips server part
- JS is fetched onces, thats why we see loading bar only once
- Responsive Layout
- Service Workers
- locally cached
- Embed interactive vue components into your markdown
- Use noramal HTML
- Register components in
.vuepress/componentsfolder $site- metadata for the entire website- Use relative url
7
The <pre> tag defines preformatted text.
{
"title": "vuepress",
"frontmatter": {
"title": "vuepress",
"lang": "en-US",
"tags": [
"static",
"site",
"generator"
],
"meta": [
{
"name": "description",
"content": "hello"
},
{
"name": "keywords",
"content": "super duper SEO"
},
{
"name": "monetization",
"content": "$ilp.uphold.com/dbMJJJYzNHb6"
},
{
"property": "article:modified_time",
"content": "2020-08-29T16:55:46.000Z"
},
{
"property": "og:site_name",
"content": "Avi Mehenwal"
},
{
"property": "og:title",
"content": "vuepress"
},
{
"property": "og:type",
"content": "website"
},
{
"property": "og:url",
"content": "/posts/vuepress.html"
},
{
"name": "twitter:title",
"content": "vuepress"
},
{
"name": "twitter:url",
"content": "/posts/vuepress.html"
},
{
"name": "twitter:card",
"content": "summary_large_image"
},
{
"name": "twitter:label1",
"content": "Written by"
},
{
"name": "twitter:label2",
"content": "Filed under"
},
{
"name": "twitter:data2",
"content": "static, site, generator"
},
{
"property": "article:tag",
"content": "static"
},
{
"property": "article:tag",
"content": "site"
},
{
"property": "article:tag",
"content": "generator"
}
],
"readingShow": "top"
},
"regularPath": "/posts/vuepress.html",
"relativePath": "posts/vuepress.md",
"key": "v-f2df0a80",
"path": "/posts/vuepress.html",
"headers": [
{
"level": 3,
"title": "Resources",
"slug": "resources"
},
{
"level": 2,
"title": "Blog theme vs default theme",
"slug": "blog-theme-vs-default-theme"
},
{
"level": 3,
"title": "Blog Theme",
"slug": "blog-theme"
},
{
"level": 3,
"title": "Default Theme",
"slug": "default-theme"
},
{
"level": 2,
"title": "Resources",
"slug": "resources-2"
},
{
"level": 2,
"title": "Vuepress",
"slug": "vuepress"
},
{
"level": 3,
"title": "Special README.md file",
"slug": "special-readme-md-file"
}
],
"lastUpdated": "8/29/2020, 4:55:46 PM"
}
Hello 1
Hello 2
Hello 3
# Special README.md file
A subdirectory is invisible to VuePress unless it has a README.md in it. Those README.md files can be blank
The root README.md file must start with a header. It doesn't have to be an H1 (# as shown above) but it should be either H2 (##) or H3 (###) for proper generation of search indexes and sidebars.