Biggest repository of open sourced code with over 350,000 packages
# 📬 Node Package Manager
# 🏓 Dependency Management
How to use, include and consume code from npm with in your apps
| Dependency Type | Description |
|---|---|
| dependencies (default) | requried at runtime of your time. react, vue |
| devDependencies | required only a build time. eslint, babel |
| bundledDependencies | would be included with yarn pack when we package it. |
| peerDependencies | your package needs a dependency that is the same exact dependency as the person installing your package |
| optionalDependencies | If they fail to install, Yarn will still say the install process was successful. |
# 🏷 Build Artifacts Types
- CommonJS - load modules synchronously
- AMD - Asynchronous Module Definition
- UMD - Universal Module Definition
- could be used directly in browser under
<script>tag
- could be used directly in browser under
Javascript scopes
In JavaScript, functions are the only way to create new scope.
- What are modules in javascript again?
Way to organize content or code in this case.
Analogous to how book is divided into volumes, chapters, sections, paragraps Problem is JS doesnt have in built classes as in other programming languages like python.
Enter Module Pattern
- What are ES6 Modules?
The most important difference between the current JS Module formats (CommonJS, AMD) and ES6 modules is that
ES6 modules are designed with static analysis in mind. What this means is that when you import modules, the import is resolved at compile time — that is, before the script starts executing. This allows us to remove exports that are not used by other modules before we run the program. Removing unused exports can lead to significant space savings, reducing stress on the browser.
- Rollupjs bundler
- Why? Has a dedicated plugins to generate distributable vue components called vue-sfc-rollup
- else whould have to use vue-template compiler
- https://www.freecodecamp.org/news/javascript-modules-part-2-module-bundling-5020383cf306/
- https://vuejs.org/v2/cookbook/packaging-sfc-for-npm.html
- Why ES6 module better than CommonJS?
- How to create package.json?
# 🔉 Automate Releases
# Release Tasks
- Work of features/tasks, make conventional commits
- Maybe get some test, lint, code-coverage, performance reports etc
- generate
CHANGELOG - Release Notes
- Tag master branch
- bump version in
package.json - publish artifacts to
npm
# Tools which can help in above steps
commitng
- git flow
- husky | commit-lint
- commitzen | @commitlint/prompt
Versioning
- standard-version
- semantic release

# Some useful npm packages
- date-fns - https://date-fns.org/
- dotenv - https://www.npmjs.com/package/dotenv
- socket.io - https://socket.io/
- uuid - https://www.npmjs.com/package/uuid
- axios - https://github.com/axios/axios
- classnames - https://jedwatson.github.io/classnames/
# Common Tasks
- How do I upgrade a package? Eg wanna try new features in
nuxtjs? Select version from the dropdown list ```sh yarn upgrade nuxt@latest yarn upgrade nuxt@^ yarn upgrade-interactive --latest ```
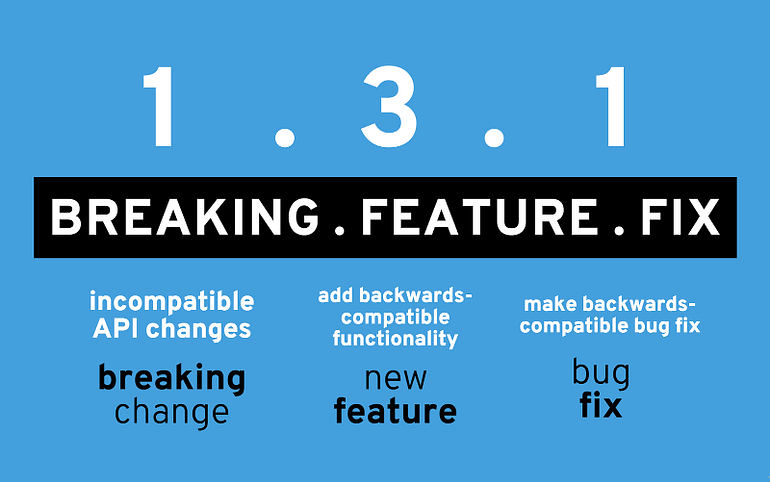
# Versioning
NPM uses semver syntax
npm uses the tilde ~ and caret ^ to designate which patch and minor versions to use respectively.
major.minor.patch 1.0.2
So if you see ~1.0.2 it means to install version 1.0.2 or the latest patch version such as 1.0.4. If you see ^1.0.2 it means to install version 1.0.2 or the latest minor or patch version such as 1.1.0.
# 👁 VueJS Workflow
How to package and release vue reusable components?
<script src="https://unpkg.com/vue"></script>
<script src="https://unpkg.com/my-component"></script>
...
<my-component> some slot </my-component>
...
- How do I compile vue components individually SFC?
yarn vue-cli-service buildcan compile and build the entire app.Use webpack for apps and rollup for libraries and SFC
# 📰 News
- npm is now a part of Github. Github acquired npm