# React Javascript Framework
# React
- javascript library
- maintained by facebook
- Additional libraries
- Redux - state management
- React router
- React Hooks
- React native to build native mobile apps
- MV-VC Model
- CRA - Creatre react app
- less to learn about react build toolchains
- How to solve npm, node and dotnetcore version problem? Use yarn with dotnet
- Is it a js framework? or a js library?
- Components have its own states
In React components, code reuse is primarily achieved through composition rather than inheritance.
- How to implement state into component?
There are 2 ways
classcomponent- Use new
hooks
# How to learn
- javascript ES6 (Objects, Arrays, Conditionals, Classes, types, async await, Promises, arrow fn, destructuring)
- Components have states
- states can be updated on certain browser events
- Anatomy of a Component
- component extends to
React.ComponentClass render()lifecycle method returnsJSX
- component extends to
- React developer tools
- create-react-app is like a CLI
- react-scripts - webpack magic
- eject - if you want to customize webpack files
- How data and props are added to components?
- each componet have state Object
- this.props.todos.map((todo) => (
{ todo.title }
))
Is there a limit on # files git can track?
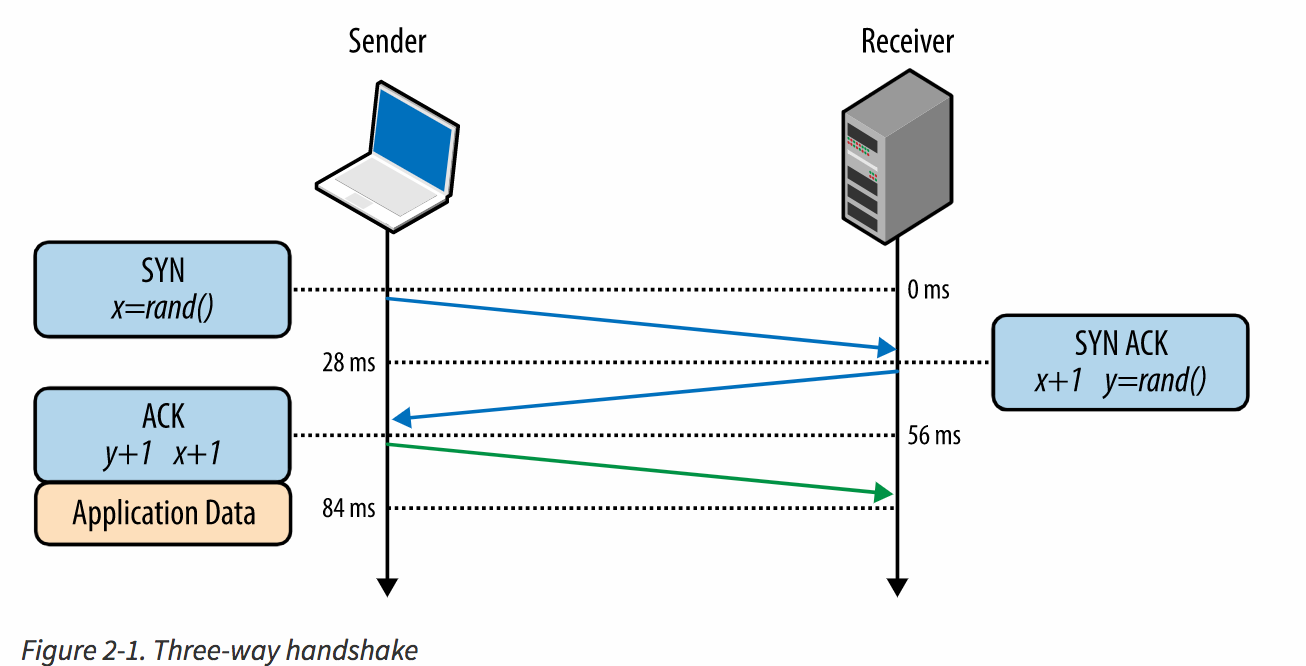
# How HTTP works?
Why need a 3-way handshake? Why is not 2-way handshake enough?


# How website works
- Browser (cilent) makes a request to server (website server), like google.com etc
- Server respods to client request and starts transmitting response
- response is downloaded by Browser
- Browser parses the response
- Browser generates a DOM - DOMContentLoaded
- browser issues document.Load event
- control is passed to react js
- react js maintains a virtual-DOM. Why?
- apparently writes/frequent modifications to traditional DOM are expensive
- so we minimize write to DOM my maintaining a virtual DOM
- How virtual DOM is synced with actual DOM? Reconcilation step
- by taking diff and updating only the parts/elements which needs to update and leave the remaining tree un touched
- better than recreating entire DOM on every update


- virtual DOM
- in-memory datastructure cache
ReactDOM.render(
<h1>Hello, world!</h1>, // element
document.getElementById('root') // container
);
# Dotnet react app
node --version
v10.19.0
npm --version
6.14.4
dotnet --version
3.1.202
tsc --version
Version 3.9.2
# Debugging
- vscode
- Debugger for Chrome - talk to google devtools protocol API